在響應(yīng)式網(wǎng)站中產(chǎn)品、新聞、案例列表頁中多半是圖文結(jié)合的列表顯示,有時(shí)候我們后臺(tái)上傳圖片的尺寸不一樣,在網(wǎng)頁中會(huì)出現(xiàn)高低不平,排版錯(cuò)亂的問題,而要在網(wǎng)頁上顯示的整齊排版有序,這里我用到css定位來實(shí)現(xiàn)我們想要的效果。
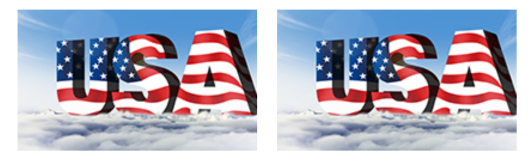
首先,我們創(chuàng)建一個(gè)包裹圖片的容器來放我們的圖片,再從設(shè)計(jì)圖紙列表頁中截取一張列表圖片放入,設(shè)置寬度、間距,因?yàn)槭琼憫?yīng)式所以高度不用設(shè)置,讓圖片自適應(yīng);效果如下圖:

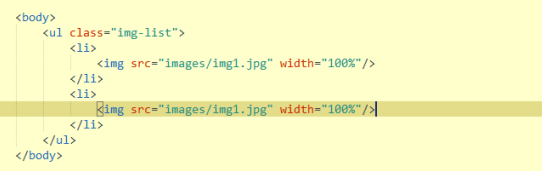
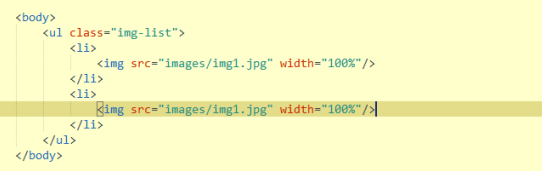
Html代碼如下:

上圖中讓包裹圖片的li相對定位(position:relative;),上圖中放入的圖片不是我們要在網(wǎng)頁中顯示的圖片,我所以要經(jīng)過進(jìn)一步處理,如下圖:

我們真正要顯示的圖片用一個(gè)div包裹(類名img),設(shè)置絕對定位(position:absolute;),放在li標(biāo)簽里,div(img)標(biāo)簽寫入要真正顯示的背景圖片路徑。
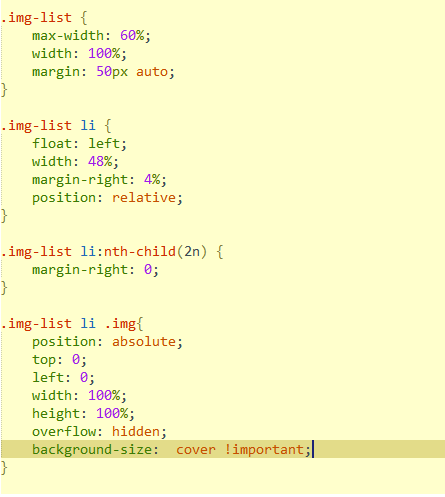
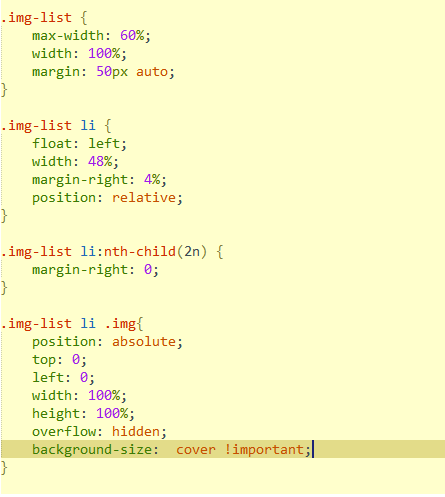
css如圖:

div(img)標(biāo)簽設(shè)置css屬性(background-size: cover !important;),讓背景圖片占滿整個(gè)div(img)標(biāo)簽。
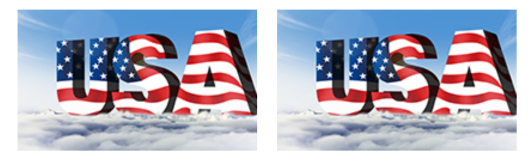
最終效果如圖片:

這兩張我們要顯示的圖片原始尺寸是不一樣的,經(jīng)過我的處理,他們再網(wǎng)頁中顯示的整齊有序。
如沒特殊注明,文章均為方維網(wǎng)絡(luò)原創(chuàng),轉(zhuǎn)載請注明來自http://m.sdlwjx666.com/news/5444.html